Здравствуйте друзья . Сегодня мы снова поговорим а картах на этот раз о сервисе Google карты . Если у вас есть интернет магазин или сайт кампаний вам проста необходима добавить красивую и адаптивную карту от сервиса Google карты или Яндекс карты . Мы рекомендуем вам ознакомится с двумя сервисами и выбрать для себя оптимальный вариант . Сегодня мы рассмотрим несколько примеров как добавить карту Гугл на сайт .
Давайте посмотрим на реальном примере как вставить карту Гугл на сайт . В качестве тестового сайта мы будим использовать сайт вордпресс . Давайте перейдем по ссылке в Google конструктор карт на сайт . Перейдя по ссылки мы увидим главную страницу сервиса Google карты . В поисковой страке нужна указать адрес вашей кампаний в нашем примере я укажу тестовый адрес ( Новосибирск ул. Титова дом 1 ) и нажму найти .

Перед нами появится карта Гугл . На карте мы увидим метку (иконку) которая будит обозначать указанный мной адрес ( Новосибирск ул. Титова дом 1 ) . Давайте еще раз проверим правильность указанного адреса и нажмем на иконку поделится . Перед нами появится сгенерированный код Гугл карты . Нам нада выбрать раздел Встраивание карт и скопировать код .

Теперь вам нада скопировать код и вставить Google карту на сайт . Мы рассмотрим несколько примеров и данная инструкция подойдет как для сайтов на html, так и для сайта wordpress и для любых других движков. Как вставить Google карту на сайт для этого открываем админ панель вашего сайта заходим на страницу контакты и выбираем вставить шорткод . Вставляем код Гугл карты и сохраняем . Вот скриншот .

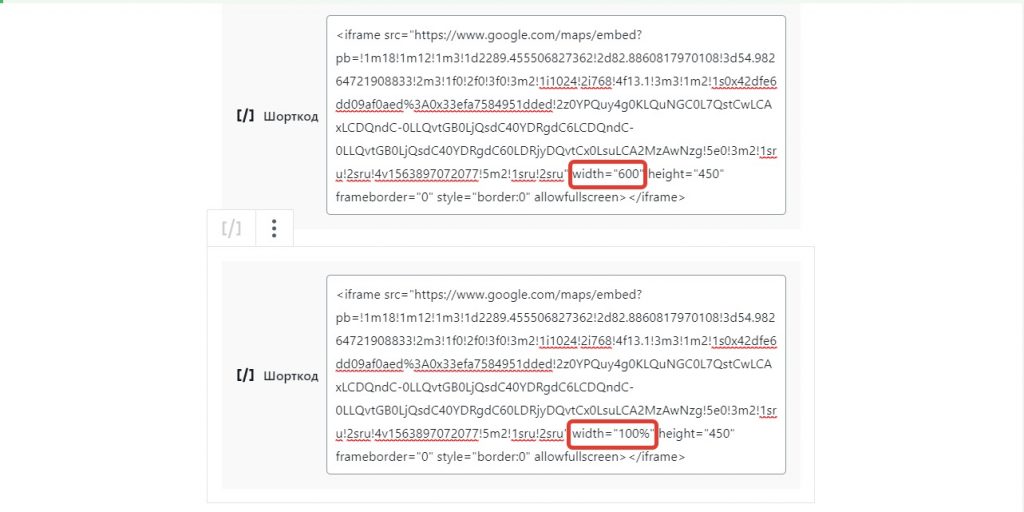
Мы получили обычную не адаптивную карту гугл . Вы можете менять размер карты гугл . Для этого вам нада будет поменять в коде карты значения width="600" (ширина карты) и height="450" (высота карты ) размеры указаны в пикселях .
Давайте сделаем адаптивную карту гугл на сайте для этого нам нада указать значения ширины карты в процентах width="100%" вот так и вставить карту Google на сайт .

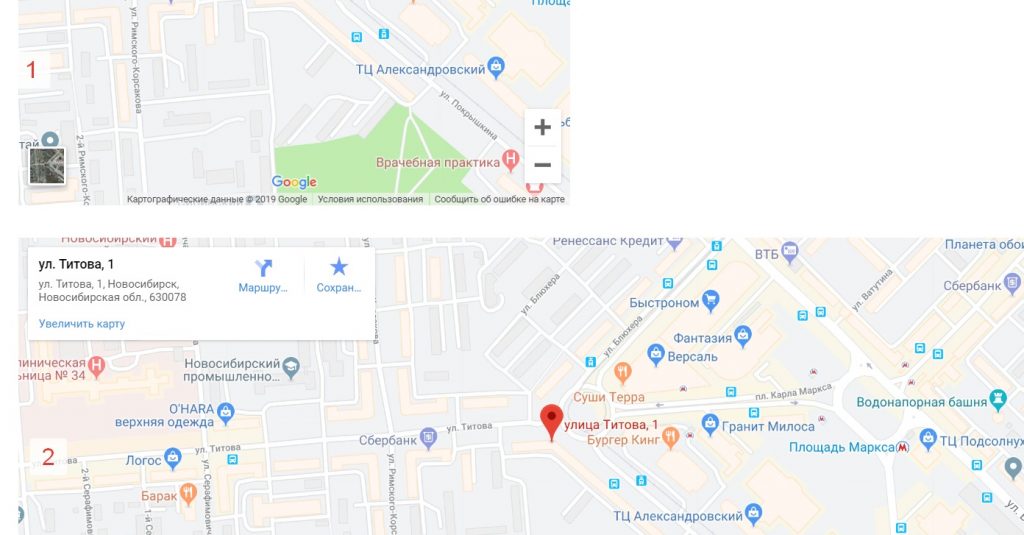
Посмотрим на примере как будет выглядеть адаптивная карта гугл и не адаптивная . Вот скрин .

На скриншоте мы видим что Google карта размещенная на сайте под номером (2) стала адаптивной и стала растягивается на всю ширину страницы это самый оптимальный вариант.
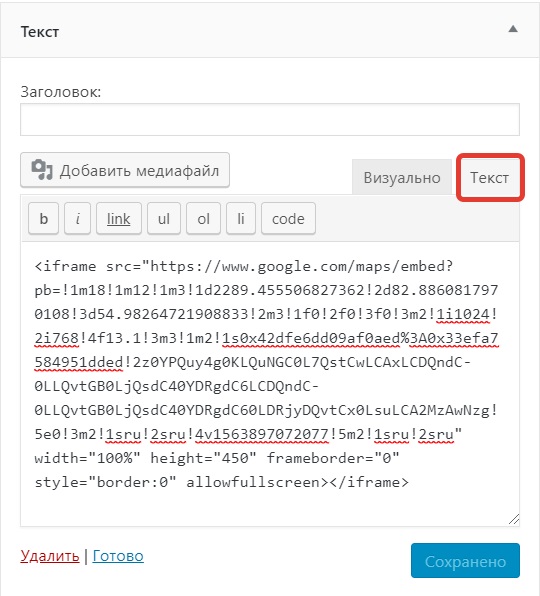
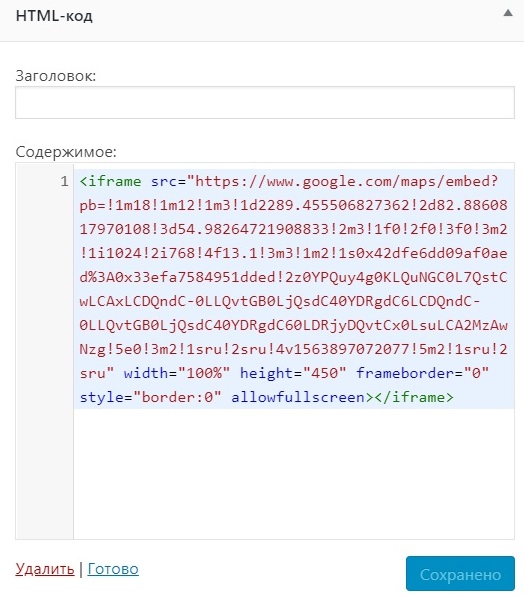
Второй вариант как вставить карту Google на сайт . Заходим в админ панель сайта жмем внешний вид заходим в виджеты . Вы можете использовать виджет HTML-код или Текстовый редактор . Перед тем как вставить карту Гугл в текстовый редактор не забуте переключить на текст .

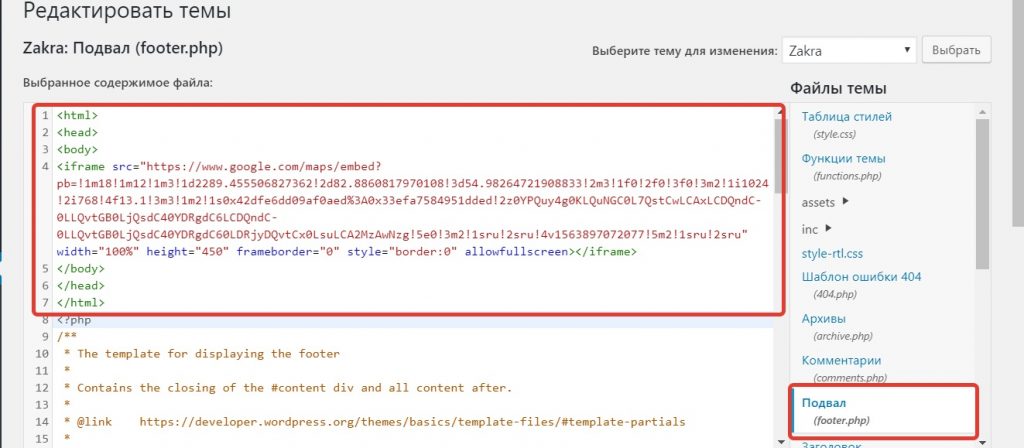
Третий вариант как вы можете добавить Google карту на ваш сайт через Редактор темы в файл footer.php (подвал сайта ) .









1 Comment
Спасибо за статью . Все доходчиво написано .