Здравствуйте друзья . Сегодня мы поговорим а том как нам вставить карту яндекс на сайт . Если вы интересуетесь как добавить карту яндекс на свой сайт то вам не нада рассказывать зачем она там нужна . И мы не будем терять наше время на это . В качестве тестового сайта мы будим использовать сайт вордпресс .
И так преступим .
Как добавить карту яндекс на сайт
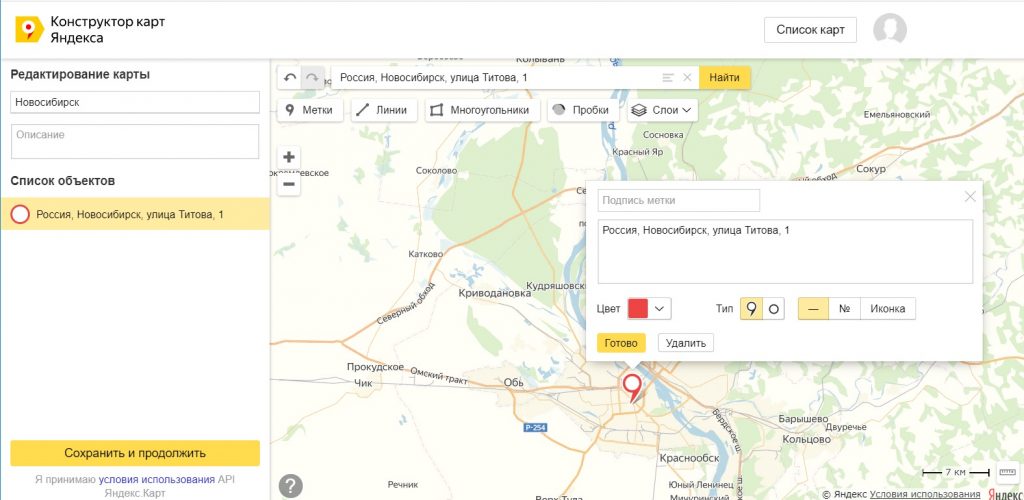
Перед тем как установить Яндекс карту на сайт, нам свами придется получить специальный код . Давайте перейдем по ссылке в Яндекс конструктор карт на сайт . Перед вами откроется главная страница конструктора карт яндекс . На это страницы вы должны указать название карты ( в нашем примере я указал Новосибирск ) . После того как вы дали названия вашей карте вы должны указать адрес вашего магазина или кампании ( в нашем примере я указал Новосибирск улица Титова 1 ) и нажать кнопку Найти . На карте появится метка (иконка) указывающая на адрес вашей организаций . Небольшая фишка от Конструктора Яндекс Карт, вы сможете выбрать цвет и вариант отображения иконки . Проверяем все данный и жмем на кнопку Готово и на нижнюю кнопку сохранить и продолжить .

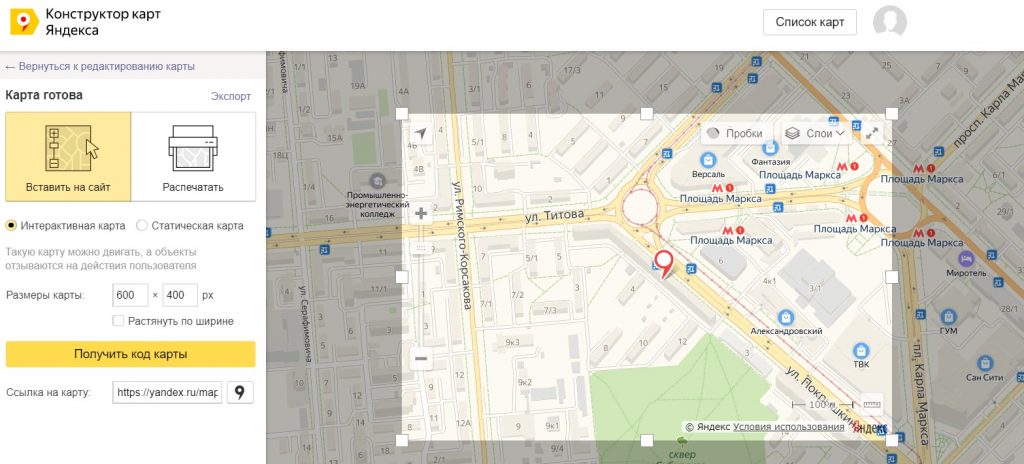
После нажатия кнопки Сохранить и продолжить вы перейдите на следующую страницу . Тут вам нада проверить настройки карты . Если не отмечено вставить на сайт то отметьте . Размер карты нас пока не интересуют . Вы спросите почему ? Потому что нам нужна адаптивная под мобильный устройства и бесплатная карта на сайт . Нажимаем кнопку Получить код карты .

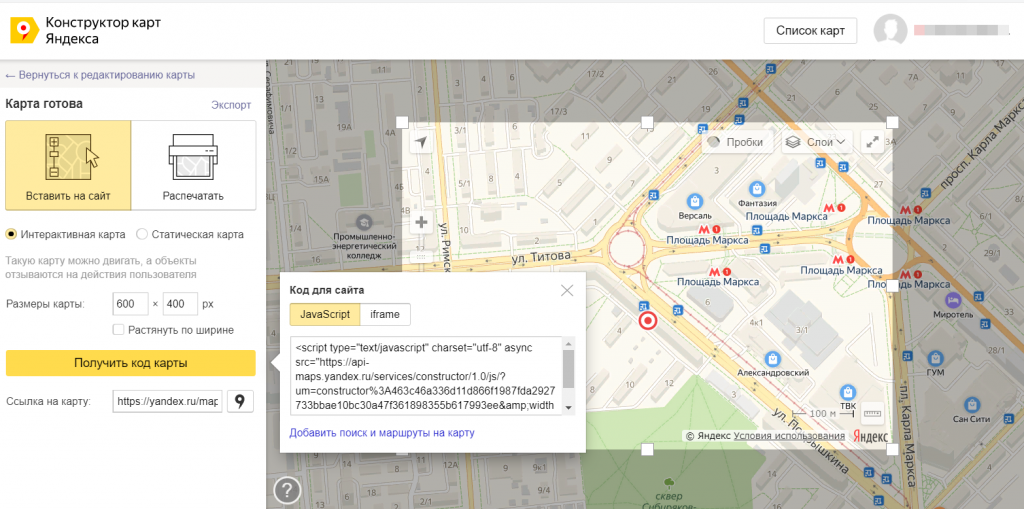
Яндекс Конструктор карт после нажатия кнопки Получить код карты сгенерирует для вас код вашей карты .

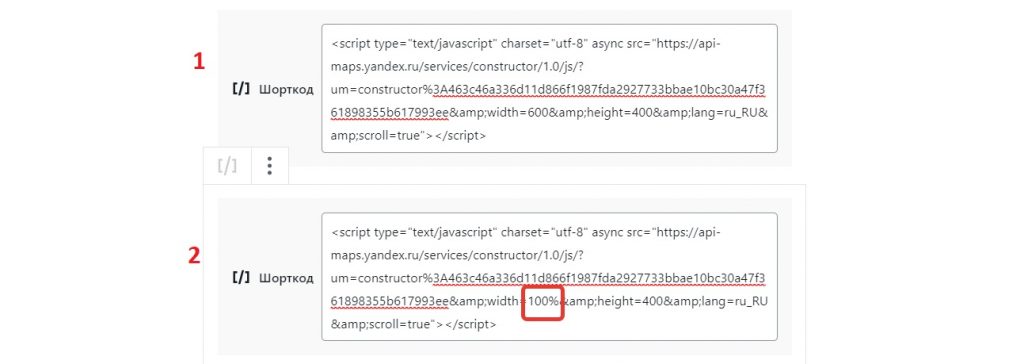
Теперь вам нада скопировать и вставить Яндекс карту на сайт . Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Как вставить Яндекс карту на сайт для этого открываем админку сайта заходим на страницу контакты и выбираем вставить шорткод . Вставляем код и сохраняем . Вот скрин .

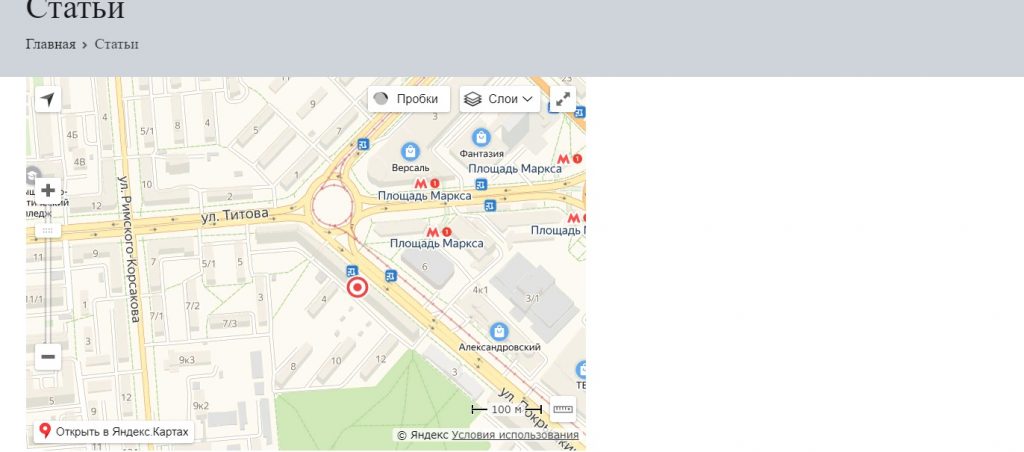
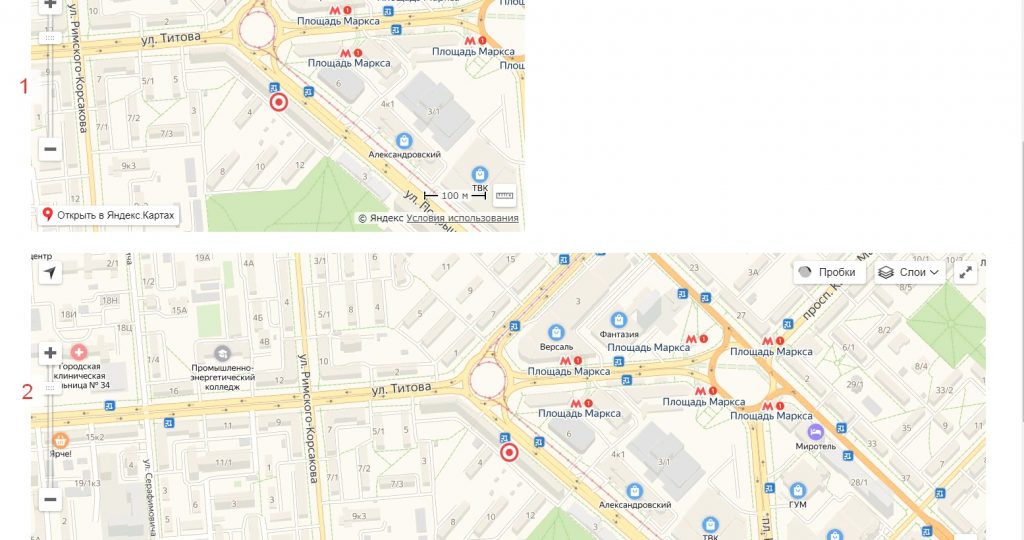
У вас на сайте появилась карта Яндекс . Вы наверное помните что я не стал задавать размеры яндекс карты и оставил их по умолчанию . Теперь я сделаю карту яндекс на сайт адаптивную ( резиновую ) . Даная мера позволит яндекс карте коректно отображаться на всех устройствах без прокрутки . Для этого мне придется немного изменить код яндекс карты .

Первый вариант это сгенерированный код карты сайты сервисам Конструктор карт Яндекс . В этом коде нам нада изменить одно значения а именно отвечающее за ширину карты . Меняем ширину width=600 на width=100% . Вы видите что во втором варианте шорткода я изменил значения width и указал его в процентах . Теперь сохраним два шорт кода и посмотрим разницу в отображений карты на сайте .

На скриншоте мы видим то что Яндекс карта размещенная на сайте под номером (2) стала адаптивной и стала растягивается на всю ширину страницы это самый оптимальный вариант. Также вы можете поменять значения height=400 которое отвечает за высоту . Но ту лучше не указывать высоту в процентах а оставить все как есть в пикселях .
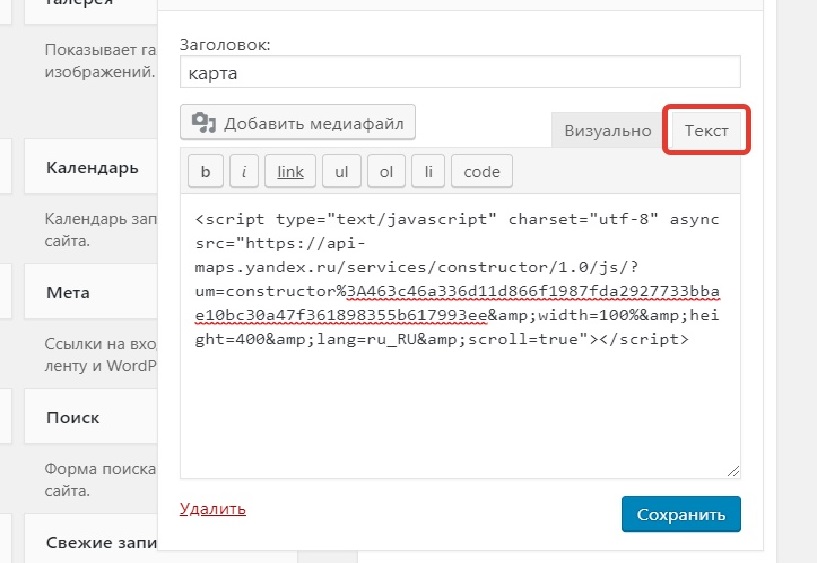
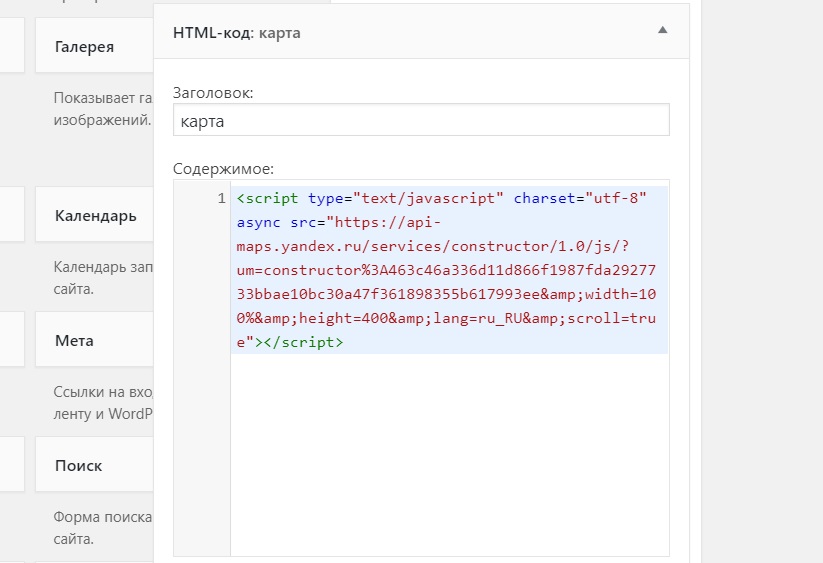
Код Яндекс карты на сайт можно добавить в подвал сайта через виджет HTML код . Также вы можете использовать текстовый редактор . Для того чтобы вставить в редактор код вам потребуется переключить редактор на вкладку текст .

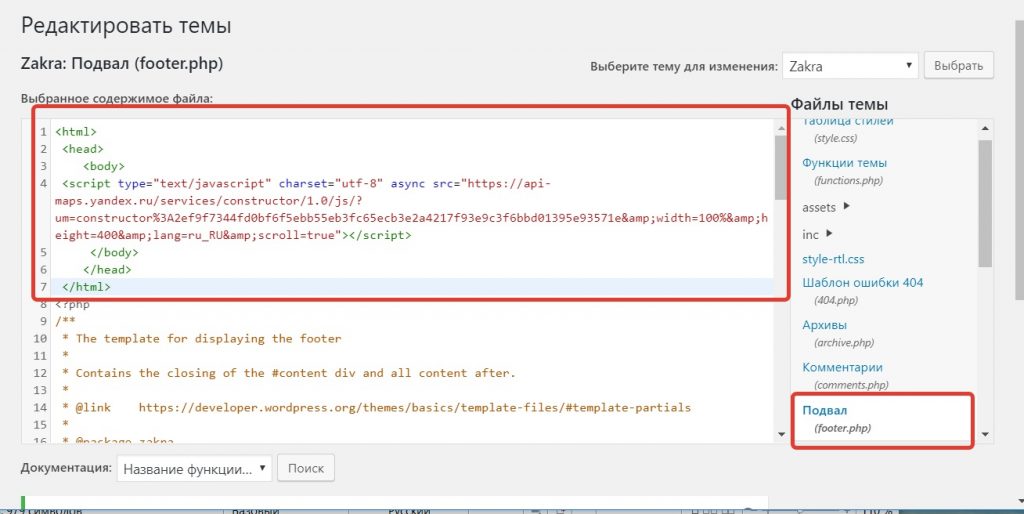
Еще один вариант как вы можете добавить Яндекс карту на ваш сайт через Редактор темы в файл footer.php (подвал сайта ) .









3 Comments
Спасибо
Спасибо за информацию.
Спасибо, хорошая статья.