Эта статья является логическим продолжением нашей статьи а именно как сделать телефон кликабельным на сайте . В данной статье мы рассмотрим несколько вариантов как сделать телефон кликабельным в шапке сайта . В 2019 году по статистике студий iTsiberian переходы на сайт из поисковых систем Яндекс и Гугл посетители совершают преимущественно с помощью мобильных устройств а именно смартфоны 60% ПК 36% планшеты 4% . Что получается из 100 % трафика на ваш сайт 64% приходится на мобильный устройства . Давайте сделаем ваш сайт или интернет магазин удобным для посетителей зашедших на сайт с мобильных устройств . И так давайте разберемся как сделать телефон кликабельным в шапке сайта .
Экспериментировать будем на сайте вордпресс.
Первый вариант
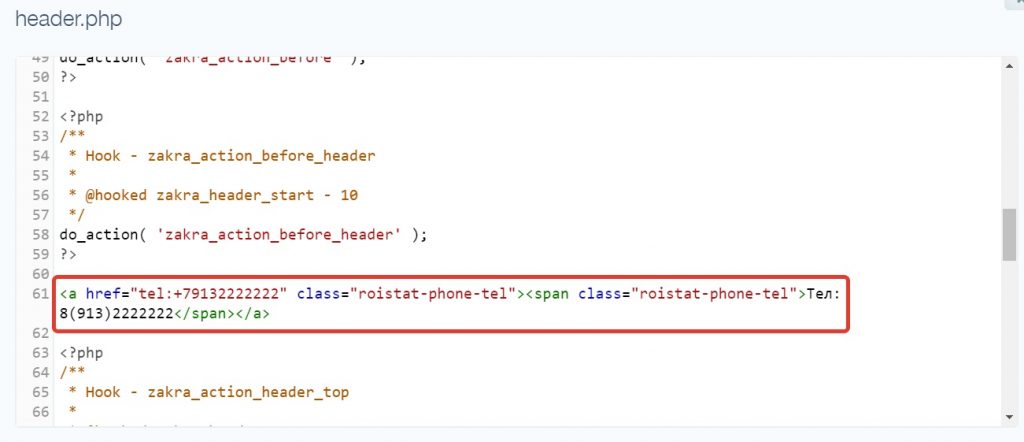
И так открываем сайт заходим во вкладку Внешний вид там выбираем Редактор темы . В файл header.php вставляем следующий код .
<a href="tel:+79132222222" class="roistat-phone-tel"><span class="roistat-phone-tel">Тел:8(913)2222222 </span></a>
Это будит выглядеть вот так :

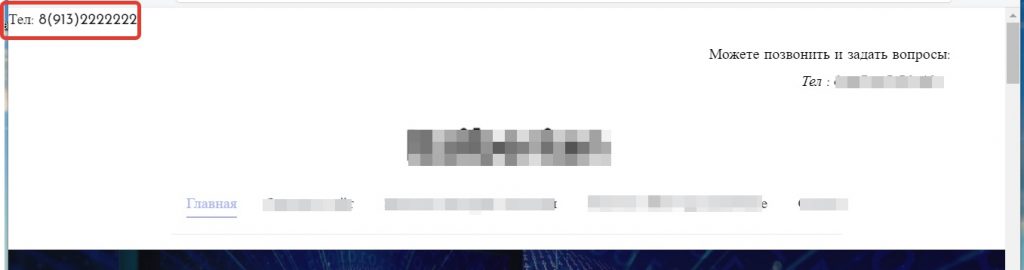
Сохраняем изменения в файле header.php переходим на сайт обновляем страницу (Ctrl+f5) . После обновления главной страницы сайта вы увидите что в шапке сайта появился кликабельный номер телефона .

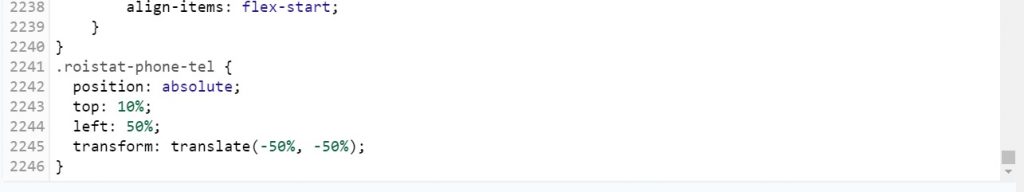
Теперь нам нада выровнять номер телефона по центру и задать отступ сверху . Для этого открываем файл style.css прокручиваем его до конца в низ и вставляем код .
.roistat-phone-tel {
position: absolute;
top: 10%;
left: 50%;
transform: translate(-50%, -50%);
}
Это будит выглядеть вот так :

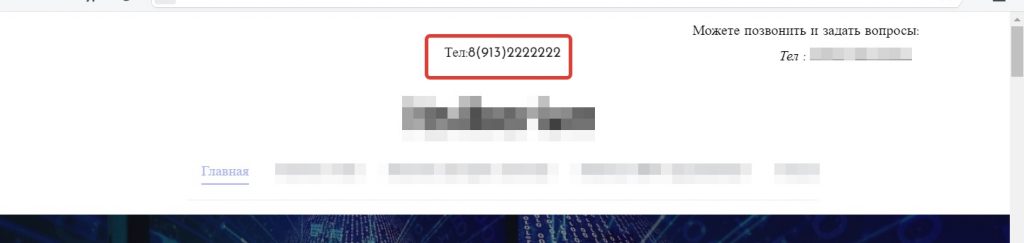
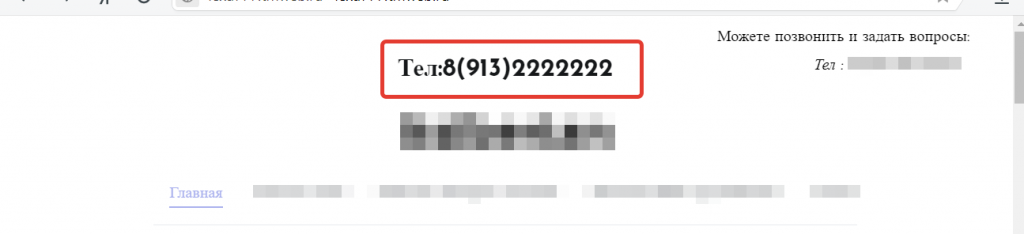
Давайте посмотрим что получилась :

Второй вариант
И так открываем сайт заходим во вкладку Внешний вид там выбираем Редактор темы . В файл header.php вставляем следующий код . В этом варианте мы использовали h3 но можно использовать любое значения заголовка h2-h6 .
<a href="tel:+79132222222" class="roistat-phone-tel"><h3 class="roistat-phone-tel">Тел:8(913)2222222</h3></a>
Теперь нам нада выровнять номер телефона по центру и задать отступ сверху . Для этого открываем файл style.css прокручиваем его до конца в низ и вставляем код .
.roistat-phone-tel {
position: absolute;
top: 10%;
left: 50%;
transform: translate(-50%, -50%);
}
Давайте посмотрим что получилась :

Отлично наш кликабельный номер телефона стал более заметным и красивым .
Третий вариант
И так открываем сайт заходим во вкладку Внешний вид там выбираем Редактор темы . В файл header.php вставляем следующий код .
<a href="tel:+79132222222" class="roistat-phone-tel"><img src="/wp-content/uploads/2019/07/кон3.png" alt=""/></a>
Как вы наверное уже догадались в третьем примере мы будем использовать картинку . Я обычно ее делаю в фотошопе и без вона . Будим считать что ана у вас есть ) .
И так открываем сайт заходим во вкладку медиафайлы закидываем туда картинку после чего ее выделяем и копируем адрес ссылки . Пример ( wp-content/uploads/2019/07/кон3.png ) и вставляем в код .
В файл style.css вставляем код и выравниваем по центру номер телефона .
.roistat-phone-tel {
position: absolute;
top: 10%;
left: 50%;
transform: translate(-50%, -50%);
}
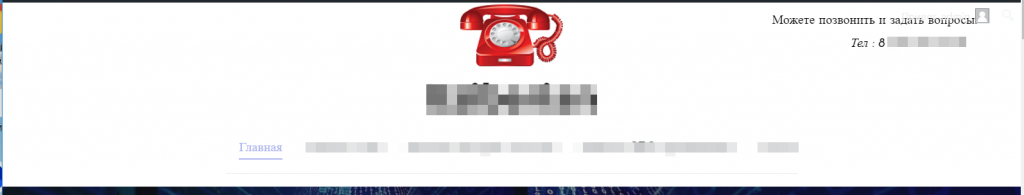
Давайте посмотрим что получилась :

Отлично у нас получился кликабельный номер телефона в виде картинки .